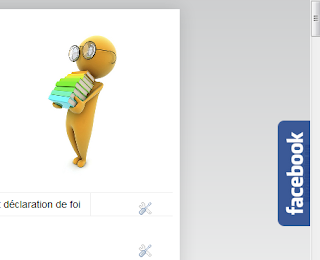
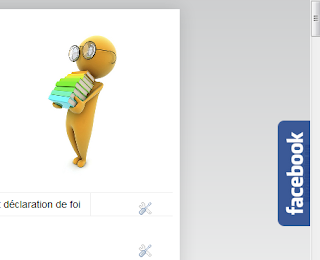
I do not know about you, but I like the gadget Module Social Facebook (Facebook Fans) floating I see on some blogs. At rest, the gadget shows just a small Facebook logo on the right side of your blog, which remains fixed logo in the same place that the player up or down the page.


To view this Social Facebook Gadget Module floating on your blog, here are the steps:
1. Log in to Blogger and click "Model" on the blog where you will install the module floating Social Facebook, then click "Edit".
2. Find the </ head> and paste the following code just before:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
Save your template.
3. Go to "Page Elements", click on "Add a gadget" on your sidebar and select "HTML / Javascript".
4. Paste the following code into your new gadget HTML / Javascript:
<script type="text/javascript"> //<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate ({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");},
500);}); //--> </script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMwyU1sThrsmWvHqliVFTLv2DBqAJvdPdJqvidavfXuQW5qCuOc6xM9Z-4t7GhLsxc0Gs-iSCyOarUa2nn7EDmGOaNb0ZRJ2J6ogpT46U3t01_9GTkf-CC98jqxAHEDW3tBEw2VjXAxdsd/s1600/facebook1.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 10px;font: 9px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #FF9D00;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/suitedel'urldelapagefanfacebookdevotreblog&
width=245&colorscheme=light&show_faces=true& connections=8&stream=false&header=false&height=330" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe><span><a href="http://blogger-au-bout-du-doigt.blogspot.com/2012/04/gadget-fans-sur-facebook-flottant-sur.html">Avoir ce gadget</a></span><span><a href="http://blogger-au-bout-du-doigt.blogspot.com">Blogger</a></span></div></div>
Replace the url in red by the Fan page of your blog on Facebook, then click "Save" and will see what happens on your blog.
Now you too can therefore have a gadget on Facebook Fans floating on your blog.

When the mouse hovers over the logo, it expands to display the Facebook social module, a sample of your blog fans on Facebook and the ability to love that page where to go by clicking on its name.

1. Log in to Blogger and click "Model" on the blog where you will install the module floating Social Facebook, then click "Edit".
2. Find the </ head> and paste the following code just before:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
Save your template.
3. Go to "Page Elements", click on "Add a gadget" on your sidebar and select "HTML / Javascript".
4. Paste the following code into your new gadget HTML / Javascript:
<script type="text/javascript"> //<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate ({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");},
500);}); //--> </script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMwyU1sThrsmWvHqliVFTLv2DBqAJvdPdJqvidavfXuQW5qCuOc6xM9Z-4t7GhLsxc0Gs-iSCyOarUa2nn7EDmGOaNb0ZRJ2J6ogpT46U3t01_9GTkf-CC98jqxAHEDW3tBEw2VjXAxdsd/s1600/facebook1.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 10px;font: 9px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #FF9D00;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/suitedel'urldelapagefanfacebookdevotreblog&
width=245&colorscheme=light&show_faces=true& connections=8&stream=false&header=false&height=330" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe><span><a href="http://blogger-au-bout-du-doigt.blogspot.com/2012/04/gadget-fans-sur-facebook-flottant-sur.html">Avoir ce gadget</a></span><span><a href="http://blogger-au-bout-du-doigt.blogspot.com">Blogger</a></span></div></div>
Replace the url in red by the Fan page of your blog on Facebook, then click "Save" and will see what happens on your blog.
Now you too can therefore have a gadget on Facebook Fans floating on your blog.


If user selects "buy Facebook fans" page, they can receive updates on this page, administrator through status updates, post links and invitations to events.
ReplyDelete